
올해 11월이면 이 블로그를 이글루스에서 자체 워드프레스 사이트로 독립시킨 지 5년이 된다. 그 당시에는 이글루스에서 콘텐츠를 긁어서 나오는 것이 너무 어려웠기 때문에 그것만 해도 괜저 독립 만세였고, 워드프레스 개발 경험이 없다 보니 어떻게 하면 그럴싸해 보이는 사이트처럼 보이는 외관을 만드느냐가 최대 관심사였다. 하지만 이후 워드프레스를 전 직장에서 사용하기도 하고 주변에서 의뢰를 받아 포트폴리오 사이트부터 온라인 커뮤니티까지 다양한 웹사이트를 만들어 보기도 하면서 워드프레스 기반 웹 개발에 대해 지식이 조금씩 쌓였다. 그렇게 5년이 흐르고 나니 내 블로그 역시 처음에 만들 때 미숙했던 부분들을 바로잡고 더 오래, 더 다양한 데에 쓸 수 있는 체질로 바꾸고 싶다는 생각에 이르게 되었다. 가장 첫 번째 체질개선 대상인 속도와 안정성 측면부터.
호스팅
호스팅은 이미 작년에 괜스레 저렇게를 Flywheel이라는 워드프레스 전용 관리형 호스트(managed hosting)으로 옮기면서 호스팅 관련 크고 작은 이슈들이 발생하는 빈도가 획기적으로 줄어들었다. 그 전에 사용하던 SiteGround도 저렴하고 안정적이었지만, 워드프레스 사용자들만 쓰는 관리형 호스팅의 편의와 고객지원에는 비교가 안 된다. 백업과 캐싱도 알아서 해 준다. 단점은 한 달에 최소 $15 수준의 비용.

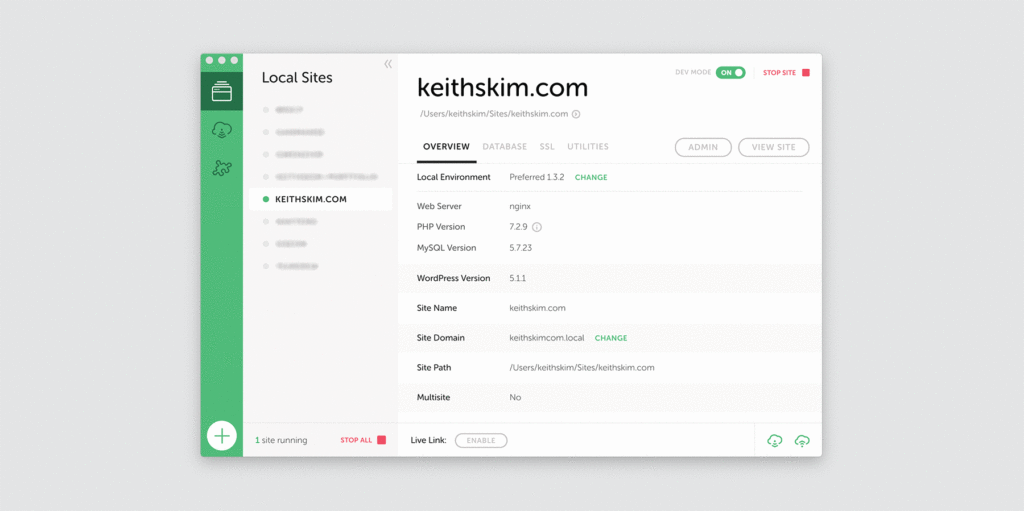
나는 호스팅을 옮기기 전부터 Local이라는 로컬 워드프레스 개발환경 앱을 쓰고 있었는데, Flywheel이 여기를 인수하면서 로컬 사이트를 클라우드 사이트와 연동하는 것도 쉬워졌다. 예전처럼 MAMP 같은 것을 따로 돌릴 필요가 없다. 서버 쪽 기술은 잘 모르고 프론트엔드 개발에만 집중하고 싶은 워드프레스 개발자들의 짐을 많이 덜어 준다.
이미지와 폰트
단순 글과 사진의 반복으로 이루어진 내 블로그는 대부분의 블로그형 웹사이트가 그렇듯 이미지와 폰트 같은 정적 자산들을 로딩하는 데 걸리는 시간이 방문자의 체감 속도를 결정한다. 나도 방문자도 모바일에서 블로그에 접속하는 빈도가 날이 갈수록 높아지고 있는데, 모바일에서는 블로그 이미지와 폰트가 모두 로드되는 데까지 지나치게 오래 걸리는 문제가 있다.
한국어 사이트는 특히 폰트 용량이 커서 최적화에 각별한 노력이 필요한데, 나는 욕심 때문에 로마자 폰트 1개(Lora)와 한글 폰트 2개(본명조, 스포카 한 산스)를 섞어 쓰기까지 하고 있어 상당히 무겁다. Lora와 본명조를 합성하고 불필요한 글리프를 제거하는 등의 본격 폰트 경량화 작업에 도전해 볼 수도 있겠지만 경험상 웹 타이포그래피는 시간 잡아먹는 블랙홀과 같기 때문에… 우선 2개 굵기를 쓰던 본명조를 1개로 줄이고 굵은 제목을 포기해 용량을 줄이는 데 그쳤다. 다만 폰트 로딩 전에 글씨가 안 보이는 현상을 고치는 것은 작업 목록에 있다.
이미지는 좀 더 골치가 아픈데, 워낙 옛날에 업로드한 이미지들부터 최근 워드프레스 쿠텐베르크 에디터로 올린 이미지까지 다양하다보니 워드프레스 사이트를 새로 만들 때에 비해 최적화하는 데 어려움이 있다. 기본은 이미지를 lazy-load(이미지가 화면에 들어올 때까지 로딩 지연하기)하는 것, 그리고 워드프레스가 이미 제공하는 img srcset(화면 해상도에 필요한 적정 수준으로 축소된 최소 이미지를 로딩하기)을 활용하는 것이다. 답은 정해져 있음에도 둘 다 포스트 안에 이미지를 하드 코딩해 넣었던 과거의 과오를 바로잡기 전까지는 실행할 수 없기 때문에, 옛날 글들을 돌아가 수정하는 일부터 해야 한다. 오늘도 내일도 과거와 싸우리.